
今回はfont awesomeの使い方やcssの書き方(疑似要素(「:before」や「:after」)を使った方法)、効率的なアイコンの探し方についてご紹介していきたいと思います。
目次
font awesomeの使い方
まずfont awesome 5 freeを使うために、これを導入しておく必要があります。
インストール方法については下記の記事でご紹介しています。


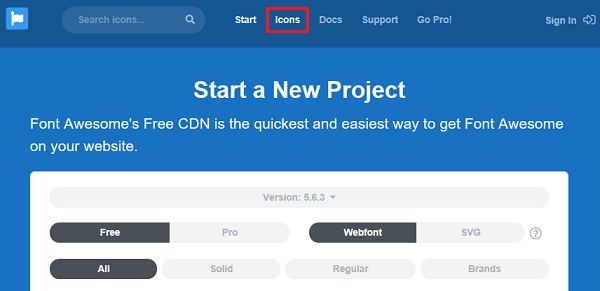
まずはトップ画面上部のメニューから「icon」を選択します。

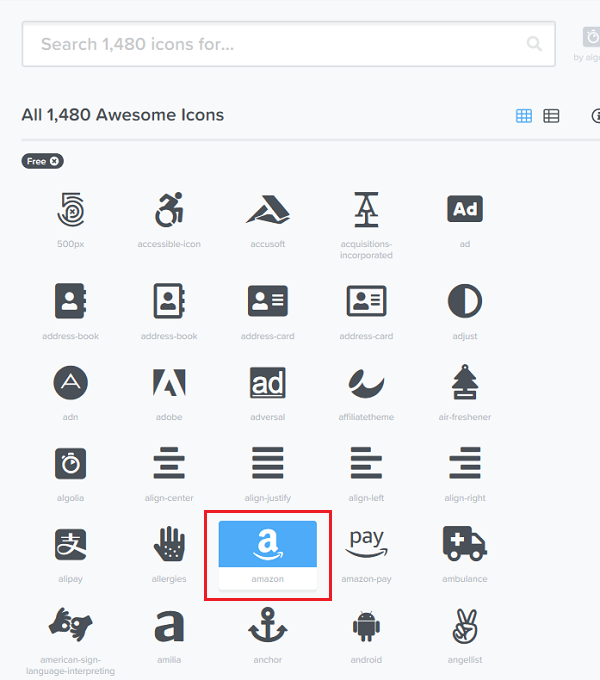
表示させたいアイコンを選択します。

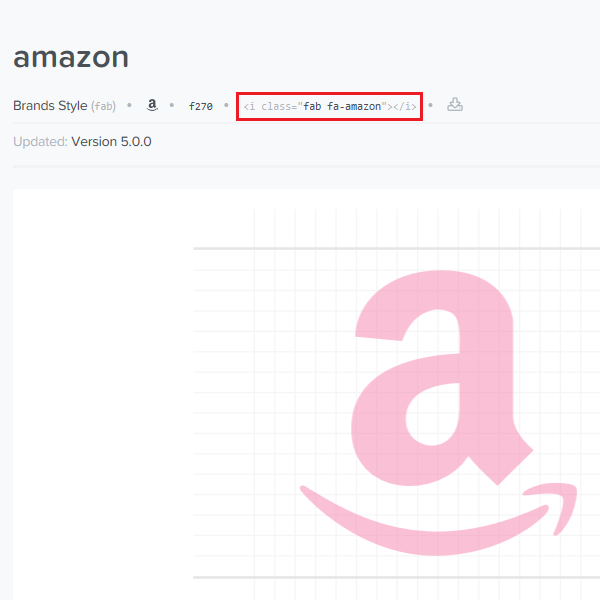
HTMLで記述する際は、iタグで囲まれたアイコンのコードをコピーして貼り付けます。
<i class="fab fa-amazon"></i>
このようにきちんと表示されました!
iタグ以外にもpタグやspanタグで表示させられます。
アイコンの大きさを変える方法
アイコンの大きさを変えるには、class内に下記のコードを追加するだけでできます。
| クラス | サイズ |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em |
| fa-2x〜fa-10x | 2em~10em |
<i class="fab fa-amazon fa-lg"></i> <i class="fab fa-amazon fa-2x"></i> <i class="fab fa-amazon fa-3x"></i> <i class="fab fa-amazon fa-4x"></i> <i class="fab fa-amazon fa-5x"></i>
cssでは疑似要素(後述記載)を使い、「font-size: ~;」プロパティで値を指定すれば好きな大きさに変更できます。
アイコンの色を変える方法
アイコンの色を変えるには、赤色に変更させたいなら「red」など分かりやすい名前のclassを追加して、cssでカラープロパティ「color: ~;」で~の個所にカラーコードを指定するだけでできます。
<i class="fab fa-amazon red"></i> <i class="fab fa-amazon blue"></i> <i class="fab fa-amazon green"></i> <i class="fab fa-amazon yellow"></i>
.red {color: red}
.blue {color: blue}
.green {color: green}
.yellow {color: yellow}
アイコンの幅を揃える方法
「fa-fw」というクラスを指定するだけで、大きさの違うアイコンを並べても綺麗に幅を揃えられます。
amazon
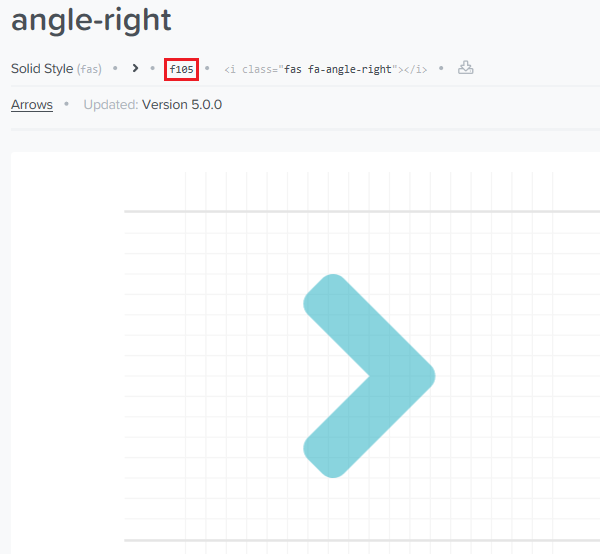
angle-right
<i class="fab fa-amazon"></i>amazon <i class="fas fa-angle-right"></i>angle-right
amazon
angle-right
<i class="fab fa-amazon fa-fw"></i>amazon <i class="fas fa-angle-right fa-fw"></i>angle-right
それぞれのアイコンコードにfa-fwを加えるだけで、このようにアイコンの幅が揃って綺麗に並びました。
リストアイコンとして表示させる方法
ulやolタグに「fa-ul」クラスを追加し、iタグ前後にspanタグを記述してからそのspanタグに「fa-li」クラスを追加することで、リストアイコンとして表示させることができます。
- アマゾン
- アマゾン
- アマゾン
<ul class="fa-ul"> <li><span class="fa-li"><i class="fab fa-amazon"></i></span>アマゾン</li> <li><span class="fa-li"><i class="fab fa-amazon"></i></span>アマゾン</li> <li><span class="fa-li"><i class="fab fa-amazon"></i></span>アマゾン</li> </ul>
その他font awesomeの使い方
その他font awesomeの使い方は、それぞれ下記のようなクラスを付け加えれば可能です。
| 使用用途 | 付け加えるクラス |
|---|---|
| アイコンを線で囲う | fa-border |
| アイコンの角度を変える | fa-rotate-(半角数字) (半角数字の角度だけ回転させる (fa-rotate-90ならアイコンを90度だけ角度を変えて表示させる)) |
| アイコンをスピンさせる | fa-spin |
| アイコンを反転させる | ・fa-flip-horizonta(水平反転) ・fa-flip-vertical(垂直反転) |
| アイコンを重ねる | fa-stack (背面:fa-stack-2x) (前面:fa-stack-1x) |
直接コードを書かずにcssで指定・記述する方法
疑似要素(「:before」や「:after」)を使うことで、cssでデザインをまとめて指定することができます。
こちらの方がHTMLで直接コードを書かなくて良いですし、大きさや色などをcssの方で一括で変更できるので便利です。
具体的なcssの指定・記述のやり方は下記の通りです。

まずcssの場合はHTMLでの記述とは違いiタグを使うのではなく、その左横にあるユニコード(fから始まるコード)をコピーします。
そして
- font-familyプロパティをFont Awesome 5 Free
- contentプロパティをユニコード(fから始まるコード)
- font-weightプロパティを900
にそれぞれ指定したコードを記述すると
アマゾン
このようにきちんと表示されました。
<span class="amazon">アマゾン</span>
.amazon:before {
font-family: "Font Awesome 5 Brands";
content: "\f270";
font-weight: 400;
}
ちなみにfont awesome 4以前ならば、cssの記述の際に「font-family」と、「content」を指定するだけでよかったのですが、font awesome 5になってからは、「font-weight」を指定しなければ、文字化けされきちんと表示されないので注意が必要です。(またfont-familyプロパティをFont Awesome 5 Freeではなく、Font Awesome 5 Brandsになっているのは後ほど説明します)
)
リストの箇条書きマーカーのデザインをfont awesomeのアイコンにする
リストの箇条書きマーカーのデザインをfont awesomeのアイコンにする場合も、上記と同じように疑似要素を使うことで簡単に行うことができます。
- リスト
- リスト
- リスト
このようにリストのアイコンをfont awesomeのアイコンにすることができました。
<ul class="icon"> <li class="icon-list">リスト</li> <li class="icon-list">リスト</li> <li class="icon-list">リスト</li> </ul>
ul.icon {
position: relative;
}
li.icon-list {
line-height: 1.5; /*行の高さを指定*/
list-style: none; /*デフォルトの黒丸を削除*/
}
li.icon-list:before {
font-family: "Font Awesome 5 Free";
content: "\f105"; /*アイコンのユニコードを指定*/
font-weight: 900; /*アイコンをきちんと表示させるのに必要な指定*/
position: absolute;/*親要素(ul)を基準にアイコンの位置を指定*/
left: 5px; /*左端からアイコンまでの距離*/
color: red; /*アイコンの色*/
}
font awesomeのアイコンの位置を調節する方法
上記CSSの15行目の「left」プロパティの値を変更することで微調整できます。
ちなみに
- left:左端からアイコンまでの距離
- right:右側からアイコンまでの距離
- top:上からアイコンまでの距離
- bottom:下からアイコンまでの距離
というように上下左右でアイコンの位置を調節できます。
見出しにfont awesomeのアイコンをデザインに組み込む
見出しにfont awesomeのアイコンをデザインに組み込みたい場合は、上記と同じような要領で下記のようなCSSを施すと良いです。
h2 :before {
font-family: "Font Awesome 5 Free"!important;
content: "\f105"; /*アイコンの種類*/
font-weight: 900;
padding-right : 5px; /*アイコンと文字との距離*/
color: #ff0000; /*アイコンの色*/
}
上記CSSはh2になっていますが、その他h3でもh4などでも良いです。
font awesomeのアイコンの探し方
アイコンを表示させるのに便利なFont Awesomeですが、希望するアイコンを探すのが面倒だったりします。
欲しいアイコンが簡単に見つかりそうにない場合は、日本語でFont Awesomeのアイコンを簡単に検索できるサイトを利用すると良いでしょう。
Font Awesomeのアイコンを簡単に検索できるサイトとしてはSearch for Font Awesome(https://search-fa.com/)というサイトがおすすめです。
まとめ
font awesomeはリストアイコンとして表示させれたり、見出しのデザインにもアイコンを組み込めたりと便利なので、サイトをおしゃれに見せるためにも是非インストールしておくと良いでしょう。





コメント
[…] […]