
今回はwordpressにfont awesomeをインストールする方法やその使い方、cssでの指定・記述の仕方についてご紹介していきたいと思います。
目次
wordpressにfont awesomeをインストールする方法
wordpressにfont awesomeをインストールする方法・手順としては、下記のような流れになります。
- font awesome公式サイトでCDNコードをコピー
- これをwordpressのヘッダー(header.php)のheadタグ内に貼り付ける
font awesome公式サイトでCDNコードをコピー

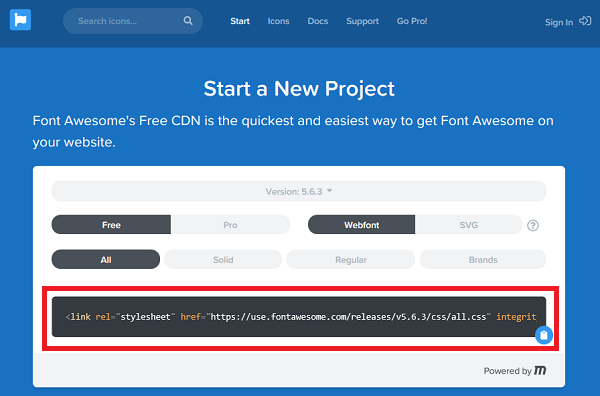
まずはfont awesome公式サイト(https://fontawesome.com/start)のトップページから、CDNのコードをコピーします。
CDNとはコンテンツ・デリバリー・ネットワーク「Content Delivery Network」の略で、同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組みです。
2019年1月現在における最新バージョンVersion:5.6.3になりますが、これが古い場合は公式サイトからコピーしてください。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity ="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
wordpressのヘッダー(header.php)のheadタグ内に貼り付ける
次にfont awesome公式サイトでコピーしたCDNを、お使いのwordpressのヘッダー(header.php)のheadタグ内に貼り付けます。

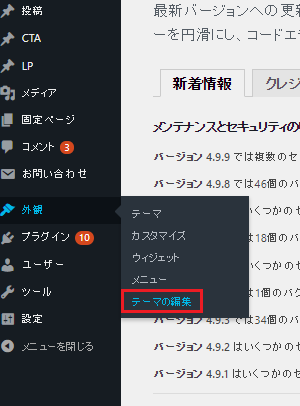
まず左側のメニュー「外観」から「テーマの編集」をクリックします。

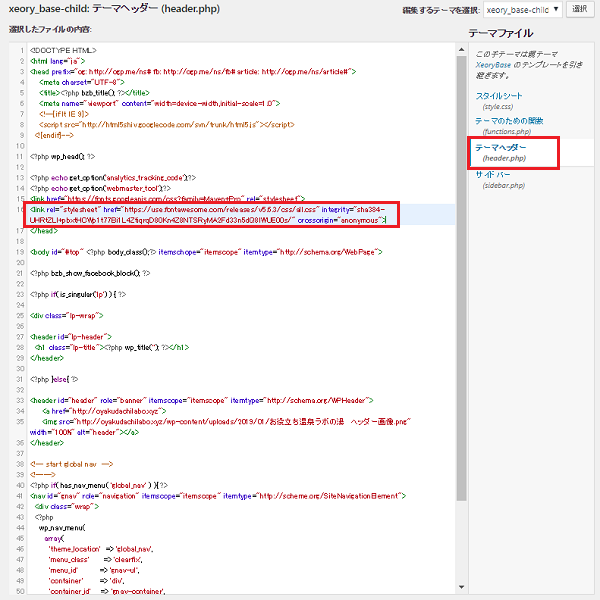
テーマヘッダー(header.php)のheadタグ内にCDNを貼り付けます。
あとは「ファイルを更新」ボタンを押すことで、wordpressにfont awesomeを導入・インストールすることができました。
CDNでのfont awesomeの導入は簡単ですし、サイトの動作も速いのでおすすめです。

fontawesomeの使い方cssの書き方、アイコンの探し方
今回はfontawesomeの使い方やcssの書き方(疑似要素(「:before」や「:after」)を使った方法)、効率的なアイコンの探し方についてご紹介していきたいと思います。fontawesomeの使い方まずfontawesome 5...

font awesomeで文字化けされ表示されない時の対策
おしゃれなアイコンを手軽にブログなどに導入できるfontawesomeですが、fontawesome5freeになってからはアイコンが文字化けされたり、きちんと表示されなくなったりするようです。というわけで今回はそんなfontawesome...



コメント
[…] お役立ち温泉ラボの湯wordpressにfont awesomeをインストールする方法http://… […]
[…] お役立ち温泉ラボの湯wordpressにfont awesomeをインストールする方法http://… お役立ち温泉ラボの湯fontawesomeの使い方cssの書き方、アイコンの探し方http://oyakudachilabo.xyz/2019/01/25/fontawesome%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9css%E3%81%AE%E6%9B%B8%E3%81%8D%E6%96%B9%E3%80%81%E3%82%A2%E3%82%A4%E3%82%B3%E3%83%B3%E3%81%AE%E6%8E%A2%E3%81%97%E6%96%B9/今回はfont awesomeの使い方やcssの書き方(疑似要素(「:before」や「:after」)を使った方法)、効率的なアイコンの探し方についてご紹介していきたいと思います。またfont awesomeのアイコンをリストアイコンに変えたり、見出しのデザインにfont awesomeのアイコ… (adsbygoogle = window.adsbygoogle || []).push({}); […]