今回はiphone(App Store)とandroid(Google Play)のアプリのリンク(バッジ型)を貼り付ける方法についてご紹介していきたいと思います。
目次
iphoneのアプリのリンクの貼り付け方法
まずはAppStoreからダウンロードできるiphone・ipadアプリのリンクの貼り付け方法について紹介していきます。
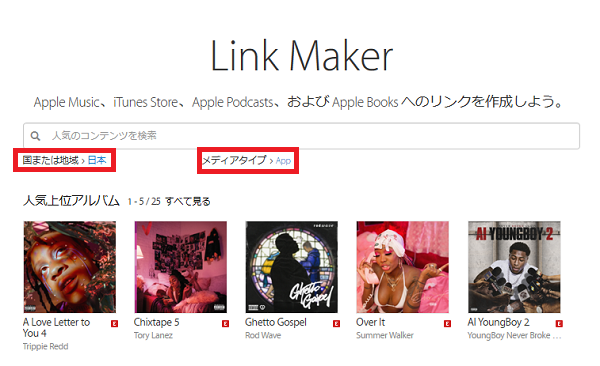
まずはiTunes link maker(https://linkmaker.itunes.apple.com/ja-jp/)というサイトへアクセスします。

「国または地域」を「日本」、そして「メディアタイプ」を「App」に選択します。

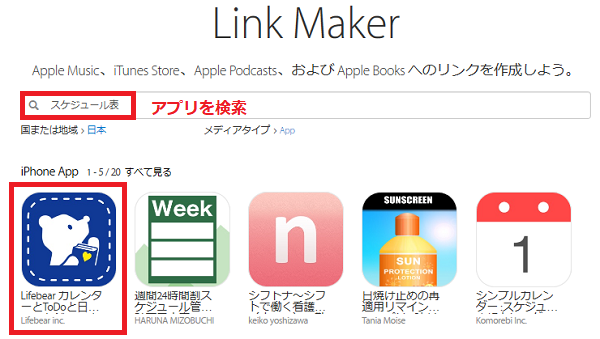
検索窓に欲しいアプリ名などを入力して検索し、希望のものをクリックします。

「バッジ」「テキストリンク」「スモールバッジ」をクリックすると、それぞれの埋め込みコードが下に表示されます。
あとはそのコードをコピペしてブログなどに貼り付けるだけです。
ただしバッジ型のリンクに関しては、テキストエディターに貼り付けないと実際に表示されません。
またテキストエディター→ビジュアルエディターに切り替えても表示されなくなるので、記事を公開する直前に埋め込みコードをテキストエディターに貼り付ける必要があります。
androidのアプリのリンクの貼り付け方法
続いてGoogle Playからダウンロードできるandroidアプリのリンクの貼り付け方法について紹介していきます。

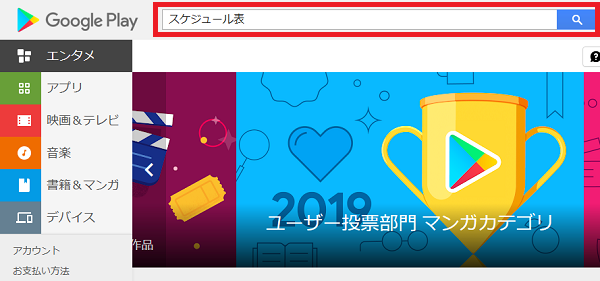
まずはGoogle Play Storeにアクセスして、お目当てのアプリを検索します。

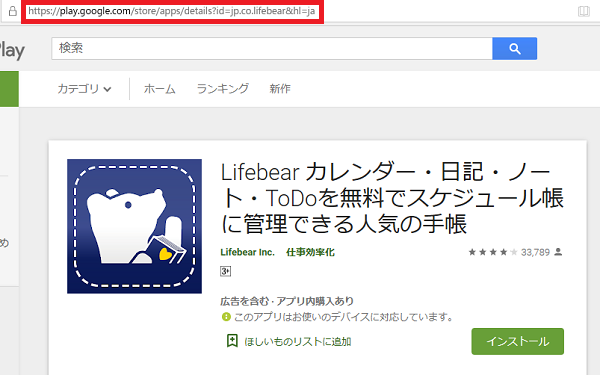
検索したアプリのページのurlをコピーしておきます。
次にGoogle Play badge page(https://play.google.com/intl/en_us/badges/?hl=ja)というサイトへアクセスし、ページを下の方へスクロールさせます。

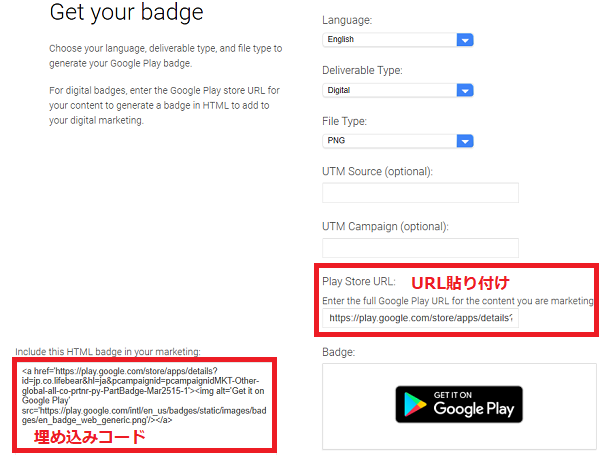
「Play Store URL:」の部分に、Google Play StoreでコピーしたURLを貼り付けてEnterキーを押します。
すると上記画像の左の部分(「Include this HTML badge in your marketing:」と書かれてある)にコードが表示されるので、あとはそれをブログにコピペするだけです。

ただしそのままコピペして貼り付けただけではこのようにサイズが大きくなってしまいます。
サイズを小さくする場合は、imgタグの中に「width」と「height」を指定することで、サイズを自由に変えられます。
書き方は<img ~>の中にwidth=”~px” height=”~px”を挿入するだけです。

具体的なソースコードは下記の通りです。
<a href="https://play.google.com/store/apps/details?id=jp.co.lifebear&hl=ja&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1"> <img width="140px" height="40px" src="https://play.google.com/intl/en_us/badges/static/images/badges/en_badge_web_generic.png" alt="Get it on Google Play" /></a>
おわりに
いずれもバッジ型のリンクを作るとなると少し面倒ですが、アプリ紹介するときにバシッと決まるので、見た目を意識したい場合にはバッジ型のアプリリンクを作成すると良いでしょう。
最後にiphone(App Store)とandroid(Google Play)のアプリのリンクを貼り付ける際に利用するリンクメーカーは下記の通りです。
- iphoneアプリ(App Store)のリンクメーカー:iTunes link maker
- androidアプリ(Google Play)のリンクメーカー:Google Play Store

.jpg)


コメント