
今回はWEBサイトやブログのフォントをGoogle chromeで調べる方法、見るべき場所について紹介していきます。
目次
WEBサイトやブログのフォントをchromeで調べる方法
WEBサイトやブログのフォントを調べるにはブラウザ「Google chrome」や「FireFox」を使うことで簡単に調べることができます。
今回はGoogle chromeでフォントを調べる方法(見るべき場所)について紹介します。

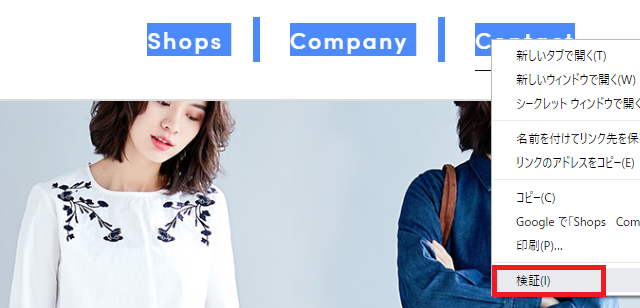
まずはテキストを選択して右クリック>「検証」をクリックします。

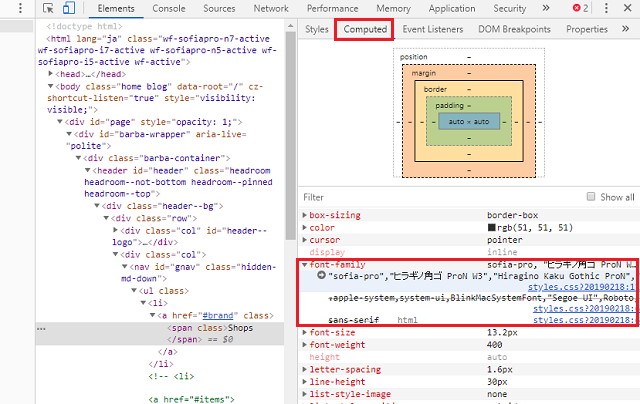
するとこのようにデベロッパーツールが開くので、この画面の一番右側上部にあるメニューの中から「Computed」を選択し、その中にある「font-family」の部分を確認することでフォントを確認することができます。
ただこのフォントを調べる方法はあくまでテキストのフォントのみを調べることが可能であり、画像のフォントを調べることはできません。
画像からフォントを調べる方法は?
画像からフォントを調べる方法としては下記のようなサイトを利用すると良いでしょう。
使い方としては調べたいフォントがある画像をサイトにアップロードし、「Continue」をクリックすることで文字が一文ずつ分解されて表示されるので、それぞれに対して該当する文字を入力していくとOKです。
ただしこれらのサイトはあくまで英語表示のものだけに限定され、日本語フォントを特定することはできません。
画像から日本語のフォントを調べる方法は?
日本語だとフォント自動判定を使うと良いでしょう。
このソフトは調べたいフォントがある画像をサイトにアップロードすることで、パソコン内にあるフォントを探してくれます。(パソコン内にない場合は近いフォントが表示されます。)
このソフトはフリーで使えるうえに、英語も対応しているので便利です。
まとめ
フォントを調べる場合は、テキストだけだとGoogle chromeなどのブラウザのディベロッパーツールを使うと簡単に特定できますし、画像からでもツールを使えば分かります。
他のWEBサイトで使われている気になるフォントを自分のサイトでも使いたいときや、コーディングを行うなどの際には、ぜひ知っておくと良いでしょう。



コメント