
CSSのフレームワークである「bootstrap」。
今回はBootstrap4のダウンロード・導入方法についてや、その使い方(グリッドシステム・ナビゲーションバー・テンプレート・テーブル・ボタン・フォーム)について初心者の方向けにご紹介していきたいと思います。
目次
bootstrapとは?
bootstrapというのはTwitter社が開発したCSSのフレームワークです。
フレームワークでは使う機会が多いプログラムが既に書かれているので、WEBサイトなどを効率的に作ることができるようになります。
bootstrapのメリット
bootstrapというのはCSSのフレームワークであり、あらかじめよく使われるようなCSSが定義されているので、少しCSSをいじることでドロップダウン付きのメニューを作れたり、レスポンシブ対応にすることが可能になります。
ドロップダウン付きのメニュー作成にしろレスポンシブ対応にしろ、通常こうしたものはCSSで記述するとなると大変ですし時間がかかります。
しかしbootstrapを使えば、簡単な記述をするだけですぐにこれらを実装できるので大変効率的です。
bootstrapのダウンロード方法
bootstrapをダウンロードするには
- 普通にダウンロードする
- CDNを使う(お手軽)
この2つの方法があります。
bootstrapを普通にダウンロードする場合

まずはbootstrapのトップサイトにアクセスし、「Download」をクリックします。

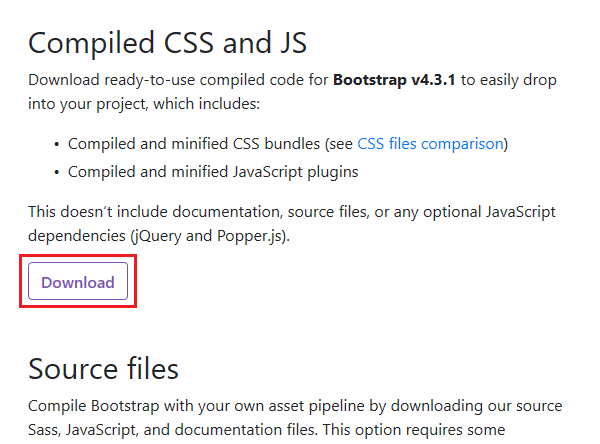
ダウンロードページへ移るので、その中の「Compiled CSS and JS」の項目の、「Download」をクリックするとダウンロードされます。

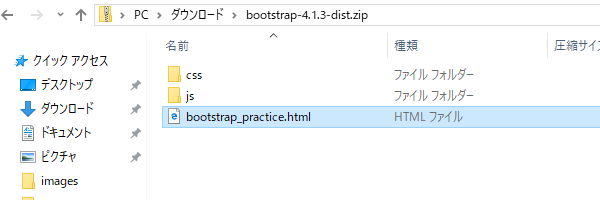
ダウンロード終了後ファイルを開くと、「css」「js」の2つのフォルダがあります。

次にHTMLファイルを用意して、bootstrapのフォルダの中に入れます。
(HTMLのファイル名はとりあえずbootstrapの練習ということで「bootstrap_practice」としています。)
HTMLファイルの中身は、とりあえず下記の内容をコピペして作成すると良いでしょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- レスポンシブWEBデザインにするための記述 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, world!</title>
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
HTMLのheadタグ内には、「bootstrap.min.css」ファイルと、「bootstrap.min.js」を読み込ませる必要がありますが、それ以外にもjQueryを読み込ませるための記述も必要になります。
このときjQueryを読み込ませるための記述は、bootstrapのjsを読み込ませる記述よりも先に書いておかなければ、bootstrapのJavaScriptが動作しないので、jQueryの読み込みの記述は先に書いておく必要があります。
ちなみにHTMLの中身はBootstrapのページにある「Starter template」からコピペするのも手です。
bootstrapをCDNを使って導入する方法
CDNを使って導入する場合は、ダウンロードする場合と違って、わざわざダウンロードしたファイルを用意しなくても、HTML上にbootstrapを読み込ませるための記述を直接書くことで使えるのでお手軽です。
CDNとはコンテンツ・デリバリー・ネットワーク「Content Delivery Network」の略で、同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組みです。
しかもCDNの場合は、WEBサイトの高速化も期待されるうえに、これといったデメリットもありません。

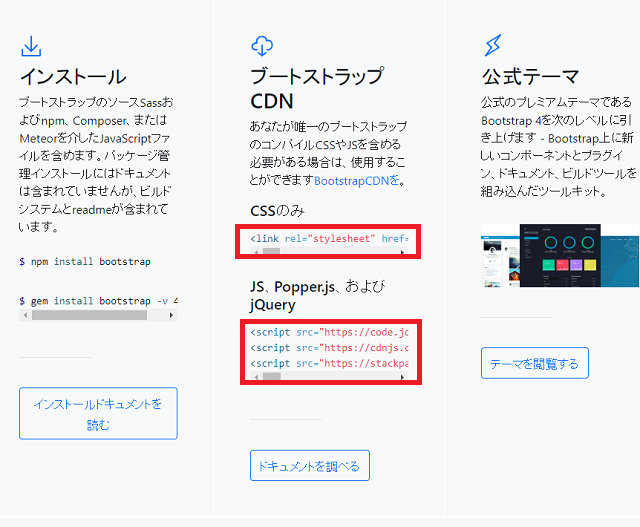
ブートストラップCDNは、bootstrap4トップページのページ下部にあるので、それをコピーしてCSSならHTMLファイルの中のheadタグ内、JS・Popper.js・iQueryはbodyタグ内にそれぞれ貼り付けします。
ファイルは必要ないので、下記のHTMLを用意するだけでOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, world!</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
bootstrapの使い方【初心者向け】
ここからは初心者の方向けに簡単なbootstrapの使い方についてご紹介していきたいと思います。
ここでは基本的な使い方として主に下記のことについてご紹介していきたいと思います。
- グリッドシステム
- テンプレート
- メニュー
- テーブル
- ボタン
- フォーム
bootstrapのグリッドシステムの使い方
グリッドシステムというのは、レスポンシブWEBデザインに対応させるための仕組みです。
このグリッドシステムを上手く活用することで、複雑なレイアウトでも簡単にパソコンなら3カラム、スマホなら1カラムといった具合にレスポンシブさせることができます。
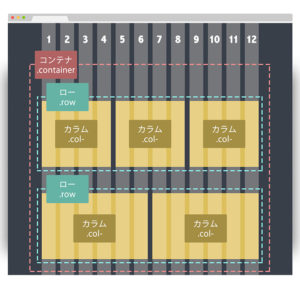
グリッドシステムを実際に使うには、下記の3つのクラスを用います。
- .containerまたは.container-fluid
- .row
- .col
イメージ的にはこんな感じです。

出典:WEBSAE
.colでは「.col-{prefix(画面幅)}-{columns(グリッド数)}」の形式で書きます。
prefix(画面幅)は下記の通りです。
| prefix(画面幅) | Extra small(auto) | Small(576px) | Medium(720px) | Large(940px) | Extra large(1140px) |
|---|---|---|---|---|---|
| クラスの表記 | xs | sm | md | lg | xl |
columns(グリッド数)に関しては、合計が12になるように指定します。
サンプルコードは下記のようになります。用意しておいたhtmlファイルの<body>タグの中に書き足します。
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col-sm-6" style="background-color:blue;">Blue</div>
<div class="col-sm-6" style="background-color:red;">Red</div>
</div>
</div>
ブラウザ上でhtmlファイルを確認してみると、576px以上では横並びに表示されますが、576px以下だと縦並びに表示されており、レスポンシブ化されているのが分かります。

画面幅576px以上

画面幅576px以下
上の例では.colの{columns(グリッド数)}の部分を6:6(合計12)にしていますが、2カラムのサイトを作る場合は、下記のような感じにすると良いでしょう。
<div class="container">
<div class="row">
<div class="col-sm-4" style="background-color:blue;">Blue</div>
<div class="col-sm-8" style="background-color:red;">Red</div>
</div>
</div>

.colの{columns(グリッド数)}の部分を4:8(合計12)にすることで、左側がカテゴリーなどを記載したサイドメニュー、右側がメインの記事というような2カラムサイトを作ることができます。
もちろん画面幅が576px以下になれば下記のように縦並びとなり、スマホなどの端末でも見やすくなります。

グリッドシステムの使い方は以上になります。
これを使えばWEBサイトを簡単にレスポンシブ対応にすることができるので大変便利ですね。
bootstrapのテンプレートの使い方
bootstrapのテンプレートは無料のものも沢山存在します。
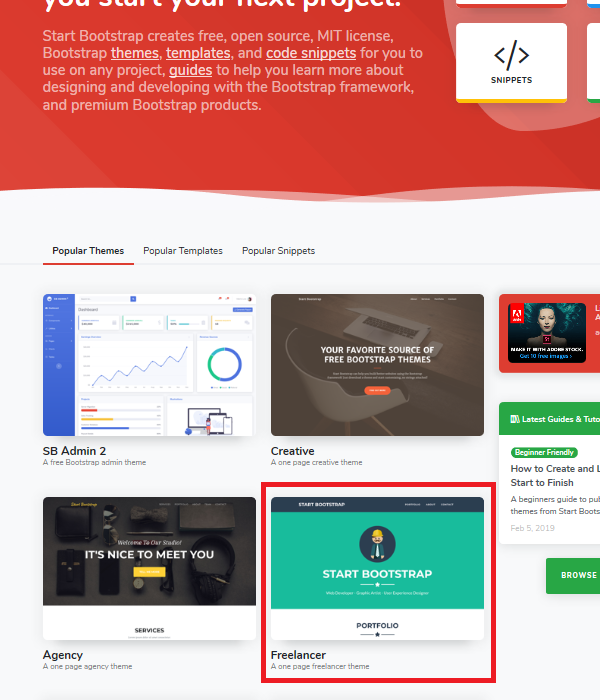
bootsrapの無料のテンプレートがダウンロードできるサイトとしては色々ありますが、代表的なところの一つとしてStart Bootstrapというサイトがあります。

今回はこのサイトの中にある「Freelancer」というテンプレートをダウンロードしていきたいと思います。

テンプレートを選択したあとに、「Free Download」ボタンを押してダウンロードを行います。

zipファイルでダウンロードされるので、右クリックして「すべて展開」をクリックして解凍します。

すると様々なファイルがあるのが確認できます。

上記ファイルの中にある「index.html」をダブルクリックで開いてブラウザで確認すると、このように初心者が一から作るとなると難しそうな洗練されたデザインのサイトを、ダウンロードするだけでいとも簡単に作成できました。
あとはこの「index.html」ファイルの中身をいじったりすることで、おしゃれなポートフォリオサイトが作れそうですね。
ちなみにデザインをカスタマイズしたい場合には、CSSフォルダの中にある「freelancer.css」をいじったり、画像を変更・追加したい場合は、imgフォルダにある画像を変更・追加すると良いでしょう。
bootstrapのNavbar(メニュー・ナビゲーションバー)の使い方
サイトのメニュー欄(ナビゲーションメニュー)に関しては、レスポンシブ対応したりドロップダウンメニューを作るとなるとかなり面倒ですが、bootstrapを使えばこれらなどが簡単に実装できてしまうので非常に便利です。
シンプルなナビゲーションメニューの作り方
bootstrapでのシンプルで簡単なナビゲーションメニューの作り方は、基本的に下記のクラスを使います。
- navbar(nav要素)
- navbar-expand-{sm/md/lg/xl}(nav要素)
- navbar-{色名}(nav要素)
- bg-{色名}(nav要素)
- navbar-nav(ul要素)
- nav-item(li要素)
- nav-link(a要素)
サンプルコードは以下の通りです。
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">メニュー1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー3</a>
</li>
</ul>
</nav>

navbar-{色名}で文字色、bg-{色名}で背景色を指定できます。
色名に関しては「dark」の他、bootstrapだと下記のような色も使うことができます。
| 色 | コード |
|---|---|
| ブラック | dark |
| ブルー | primary |
| グレー | secondary |
| グリーン | success |
| レッド | danger |
| イエロー | warning |
| スカイブルー | info |
| ホワイト | light |
※.never-darkの場合は文字色が白色になります。
bg-darkをbg-primaryに変えることで、ナビゲーションメニューの背景が青系の色になりました。
navbarにドロップダウンリストを表示させる方法
ドロップダウンを表示させるためには、下記のクラスを使います。
- dropdown(li要素)
- dropdown-toggle(a要素)
- dropdown-menu(div要素)(divタグはドロップダウン表示させたいliの中のaタグのあとに追加)
- dropdown-item(上記div要素の中のa要素)
更にaタグ内に「data-toggle=”dropdown”」「aria-haspopup=”true”」「aria-expanded=”false”」を書き出すとOKです。
サンプルコードは以下の通りです。
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false" href="#">メニュー1</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1.1</a>
<a class="dropdown-item" href="#">メニュー1.2</a>
<a class="dropdown-item" href="#">メニュー1.3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー3</a>
</li>
</ul>
</nav>

ナビゲーションメニューを上部に固定させる方法
navタグに「sticky-top」というクラスを追加すれば、ナビゲーションメニューを上部に固定させることができます。
その他ナビゲーションバーのカスタマイズ方法は、Bootstrapの公式サイトで確認することができます。
ブランド名やブランドロゴを入れる
ナビゲーションバーの初めにブランド名やブロンドロゴを入れる場合は、例えばaタグに「navbar-brand」というクラスを追加すると良いです。
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a class="navbar-brand" href="#">ブランド名</a>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false" href="#">メニュー1</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1.1</a>
<a class="dropdown-item" href="#">メニュー1.2</a>
<a class="dropdown-item" href="#">メニュー1.3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー3</a>
</li>
</ul>
</nav>
ハンバーガーメニューを表示させる方法
画面を狭めるとハンバーガーメニューを表示させるようにするには、aタグの下に指定のボタンタグを入れて置き、ulタグを囲ったdivタグを作って、ハンバーガーアイコンと各グローバルメニューを紐づけさせるためのクラスをしてします。
コードは下記の通りです。
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
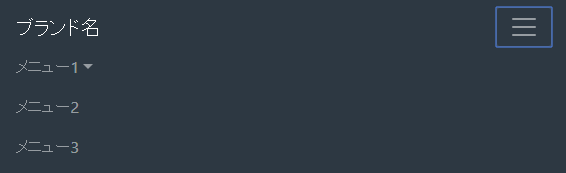
<a class="navbar-brand" href="#">ブランド名</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false" href="#">メニュー1</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1.1</a>
<a class="dropdown-item" href="#">メニュー1.2</a>
<a class="dropdown-item" href="#">メニュー1.3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー3</a>
</li>
</ul>
</div>
</nav>
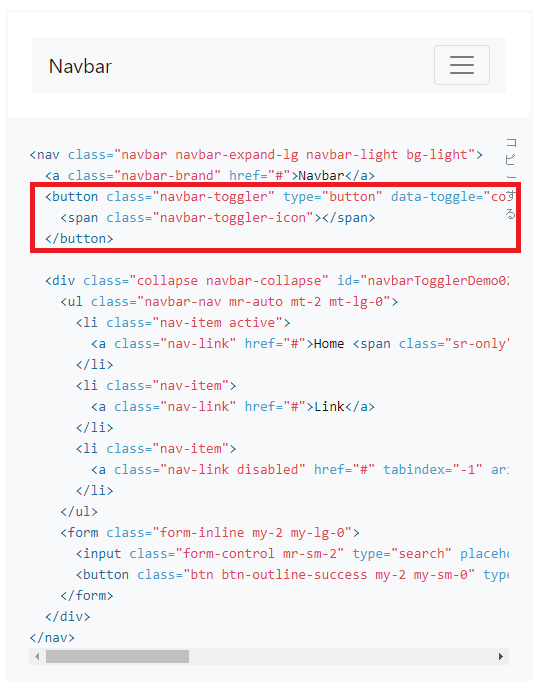
なおボタンタグのコードに関しては、bootstrap公式サイトの上部にあるメニューの中の「ドキュメンテーション」から「コンポーネント」>「Navbar」のページへ行き、そのページの下の方にある「トグラー」の項目にて、確認することができます。

上記ボタンタグで囲われた赤枠部分のコードが、ハンバーガーアイコンを表示させるためのコードになります。
またハンバーガーアイコンと各メニューとを紐づけさせるために、ulタグを囲ったdivタグを作って、divタグで指定したidをボタンタグの「data-target」「aria-controls」と一致させる必要があります。
結果は下記の通りです。

こんな感じで画面幅をある程度狭めると、ハンバーガーメニューが表示されます。

そしてハンバーガーアイコンをクリックすることで、グローバルメニューが表示されるようになります。
スマホなどの小さな画面で見るときは、非常に見やすくなりますね。
モバイルフレンドリーを意識するのであれば、ぜひ実装させておくと良いでしょう。
メニューを右寄せに表示させる
これはメニューのulタグに、「ml-auto」というクラスを追加させるだけでできます。
ちなみにml-autoというのは、「margin-left: auto」のことで、bootstrapならばml-autoと書けばそうした指定をすることができます。
ちなみにmr-autoと書けば「margin-right: auto」となります。
ソースコード
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a class="navbar-brand" href="#">ブランド名</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false" href="#">メニュー1</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1.1</a>
<a class="dropdown-item" href="#">メニュー1.2</a>
<a class="dropdown-item" href="#">メニュー1.3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー3</a>
</li>
</ul>
</div>
</nav>
結果
![]()
bootstrapのテーブルの使い方
bootstrapの基本的なテーブルの使い方は、基本的には下記の2つのクラスを使います。
- .container
- .table-~
最も基本的なテーブルの記述方法は下記のようになります。
<div class="container">
<table class="table">
<thead>
<tr>
<th>氏名</th>
<th>数学</th>
<th>英語</th>
<th>物理</th>
</tr>
</thead>
<tbody>
<tr>
<th>A</th>
<td>85点</td>
<td>65点</td>
<td>90点</td>
</tr>
<tr>
<th>B</th>
<td>75点</td>
<td>92点</td>
<td>55点</td>
</tr>
<tr>
<th>C</th>
<td>100点</td>
<td>100点</td>
<td>100点</td>
</tr>
</tbody>
</table>
</div>

テーブルに枠線をつける
テーブルに枠線を付けたい場合は、table要素のclassに「table-bordered」のクラスを追加するだけでOKです。
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>氏名</th>
<th>数学</th>
<th>英語</th>
<th>物理</th>
</tr>
</thead>
<tbody>
<tr>
<th>A</th>
<td>85点</td>
<td>65点</td>
<td>90点</td>
</tr>
<tr>
<th>B</th>
<td>75点</td>
<td>92点</td>
<td>55点</td>
</tr>
<tr>
<th>C</th>
<td>100点</td>
<td>100点</td>
<td>100点</td>
</tr>
</tbody>
</table>
</div>

テーブルの偶数行の背景色を灰色(ストライプ)にする
テーブルを見やすくするためによく使われるこのCSS装飾ですが、bootstrapを用いると「table-striped」のクラスを追加するだけで実装できます。
サンプルコードは下記の通りです。
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>氏名</th>
<th>数学</th>
<th>英語</th>
<th>物理</th>
</tr>
</thead>
<tbody>
<tr>
<th>A</th>
<td>85点</td>
<td>65点</td>
<td>90点</td>
</tr>
<tr>
<th>B</th>
<td>75点</td>
<td>92点</td>
<td>55点</td>
</tr>
<tr>
<th>C</th>
<td>100点</td>
<td>100点</td>
<td>100点</td>
</tr>
</tbody>
</table>
</div>

テーブルをレスポンシブ対応させる
テーブルをレスポンシブ対応させる場合は、<div class=”container”>と<table>タグの間に<div class=”table-responsive”>を書き足すことで可能になります。
こうすればテーブル内にスクロールバーが付くので、スマホなどで画面の幅が小さい場合でもはみ出すことなくテーブル内すべてを確認することができます。
サンプルコードは下記の通りです。
<div class="container">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>氏名</th>
<th>数学</th>
<th>英語</th>
<th>物理</th>
</tr>
</thead>
<tbody>
<tr>
<th>A</th>
<td>85点</td>
<td>65点</td>
<td>90点</td>
</tr>
<tr>
<th>B</th>
<td>75点</td>
<td>92点</td>
<td>55点</td>
</tr>
<tr>
<th>C</th>
<td>100点</td>
<td>100点</td>
<td>100点</td>
</tr>
</tbody>
</table>
</div>
</div>

こんな感じで画面が狭まった時にスクロールバーが出てくるので、画面をはみ出すことなくテーブル内のすべてを見ることができます。
その他テーブルのカスタマイズ方法は、Bootstrapの公式サイトで確認することができます。
bootstrapのボタンの使い方
buttonタグ、aタグに「btn btn-{プロパティ名}」のクラスを付けるだけで、背景色がついたボタンを作成することができます。
| プロパティ名 | 表示 | |
|---|---|---|
| 背景色 | 文字色 | |
| default | 白 | 黒文字 |
| primary | 青 | 白文字 |
| success | 緑 | 白文字 |
| info | 水 | 白文字 |
| warning | 黄 | 白文字 |
| danger | 赤 | 白文字 |
サンプルコードは以下の通りです。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button>

アウトラインボタンの作り方
背景色のあるボタンではなく、アウトラインボタンを作成する場合は、buttonタグ、aタグに「btn btn-outline-{プロパティ名}」クラスを付けるだけでOKです。
サンプルコードは以下の通りです。
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-danger">Danger</button>
![]()
ボタンのサイズ変更方法
ボタンのサイズを変更する場合は、buttonタグ、aタグに「btn-lg」クラスを追加すると大きくすることができ、「 btn-sm」を追加することで小さくすることができます。
サンプルコードは以下の通りです。
<button type="button" class="btn btn-primary btn-lg">大きめ</button> <button type="button" class="btn btn-primary btn-sm">小さめ</button>

画面いっぱいにまたがるボタンの作り方
画面の横幅いっぱいにまたがるようなブロックレベルのボタンを作るには、buttonタグに「btn-block」クラスを追加するだけで作れます。
<button type="button" class="btn btn-primary btn-block">ブロックレベル</button> <button type="button" class="btn btn-outline-secondary btn-block">ブロックレベル</button>

その他ボタンのカスタマイズ方法に関しては、Bootstrapの公式サイトで確認すると良いでしょう。
bootstrapのフォームの使い方
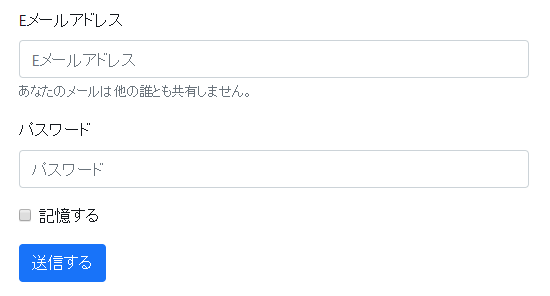
formタグの中に「form-group」クラスを付けたdivタグを用意し、更にその中に「form-control」クラスを付けたinputタグを書きます。
サンプルコードは以下の通りです。
<form>
<div class="form-group">
<label for="exampleInputEmail1">Eメールアドレス</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Eメールアドレス">
<small class="text-muted">あなたのメールは他の誰とも共有しません。</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="パスワード">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">記憶する</label>
</div>
<button type="submit" class="btn btn-primary">送信する</button>
</form>
 もちろんレスポンシブ対応されています。素晴らしいですね。
もちろんレスポンシブ対応されています。素晴らしいですね。
以上は基本のフォームの作り方ですが、その他カスタマイズ方法に関しては、Bootstrapの公式サイトで確認すると良いでしょう。
まとめ
このようにBootstrapを使えば、レスポンシブ対応など複雑なコードの記述も必要なく、難しいプログラムでも簡単に実装できます。
WEBサイトの作成を効率化させたい場合は、是非Bootstrapを導入してみると良いでしょう。




コメント