
amazon・楽天・Yahoo!ショッピングなどのASPの広告をまとめて画像付きでお手軽に作れてしまう「カエレバ」や「Rinker」などのプラグイン。
しかし最近運営サイトによっては、amazonでこうした便利なツールが使えなくなってしまっています。
今回はそんなamazonでカエレバやRinkerなどのツールが使えなくなってしまった時の対処方法として、カエレバのようなアフィリエイトリンクをwordpressで自作で作る方法についてご紹介していきます。
目次
wordpressでカエレバのようなアフィリエイトリンクを自作で作る方法
まずカエレバのように「画像」「商品名」「商品説明欄」「amazonや楽天などのボタン」をまとめて表示させる雛形(HTML)を作っていきます。
作り方に関しては下記のサイトを参考にさせて頂きました。

<div class="af-box"> <div class="af-imgbox"> **商品画像** </div> <div class="af-textbox"> <div class="af-title"> **商品タイトル** </div> <div class="af-desc"> **商品説明** </div> <div class="af-kobox af-amazon"> <a href="**URL**" target="_blank" class="aflink">Amazon</a></div> <div class="af-kobox af-rakuten"> <a href="**URL**" target="_blank" class="aflink">楽天</a></div> <div class="af-kobox af-blue"> <a href="**URL**" target="_blank" class="aflink">Yahooショッピング</a></div> </div><div class="clear"></div> </div>
上記のコードをコピー&ペーストして文中に貼り付けるだけでOKです。
これで広告の雛形が準備できました。
ちなみにAddQuicktagのインストール方法や簡単な使い方については下記のページで紹介しています。

コピペしたHTMLの雛形にamazonや楽天などのアフィリエイトリンクを貼りつけていく
次に上でコピペしたHTMLの雛形にamazonや楽天などのASPのアフィリエイトリンクを貼りつけていきます。
※amazon・楽天の広告リンクに関しては「もしもアフィリエイト」を使った方法について紹介していきます。
まずは「**商品画像**」の部分に画像のアフィリエイトリンクを貼り付ける
もしもアフィリエイトのトップページから、画面上部にある「かんたんリンク」をクリックして、「かんたんリンクを使ってみる」をクリックします。

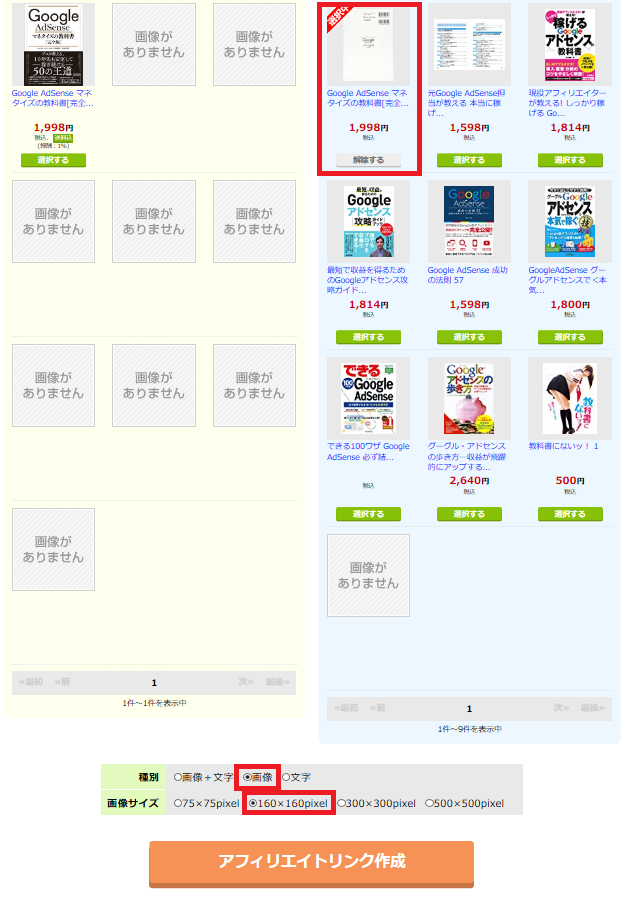
「商品リンク」タブが選択されている状態で、紹介したい商品名を検索欄に記入して検索します。

紹介したい商品を選択し、下の部分で「画像」「160×160px」を選択して「アフィリエイトリンク作成」をクリックします。(ここではまずamazonの広告を選択することにしました)
そうするとソースが表示されるので、これをHTMLコードの雛形の「**商品画像**」の部分にコピペします。
次に「**商品タイトル**」の部分にテキストのみのリンクを貼り付ける
次に「**商品タイトル**」の部分にテキストリンクを貼りつけます。

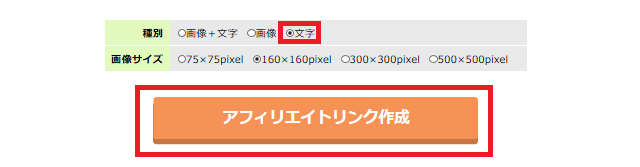
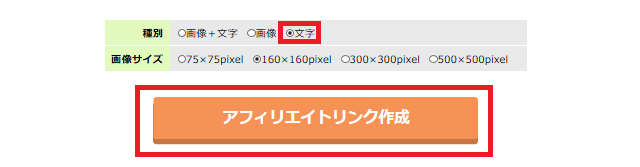
今度は「画像」ではなく、「文字」を選択して下のて「アフィリエイトリンク作成」をクリックします。
そして表示されたソースをコピペして、「**商品タイトル**」の部分に貼りつけます。
更に「**商品説明**」欄で簡単な商品説明を記入
「**商品タイトル**」の部分には、簡単な商品説明を記入します。
各種通販サイトに記されている商品説明欄から一分だけ引っ張ってきて文章をコピペすると良いでしょう。
「af-amazon」のdivタグ内の「**URL**」の部分にamazonの広告リンクを挿入する
<div class="af-kobox af-amazon"> <a href="**URL**" target="_blank" class="aflink">Amazon</a></div>
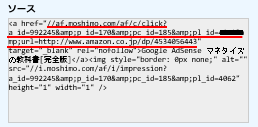
「af-amazon」のdivタグ内の「**URL**」の部分(コード上の赤文字の部分)にamazonの広告リンクを挿入します。

amazonの商品を選択した状態で、テキストリンクを作成してソースを表示させます。

この時表示されたソースはすべてをコピペするのではなく、 href=”URL” の URL の部分だけをコピーして「af-amazon」のdivタグ内の「**URL**」の部分に貼り付けます。
「af-rakuten」のdivタグ内の「**URL**」の部分に楽天の広告リンクを挿入する
上記アマゾンと同じ要領で、テキストリンクを作成して表示させたソースのうちの href=”URL” の URL の部分だけをコピーして「af-rakuten」のdivタグ内の「**URL**」の部分に貼り付けます。

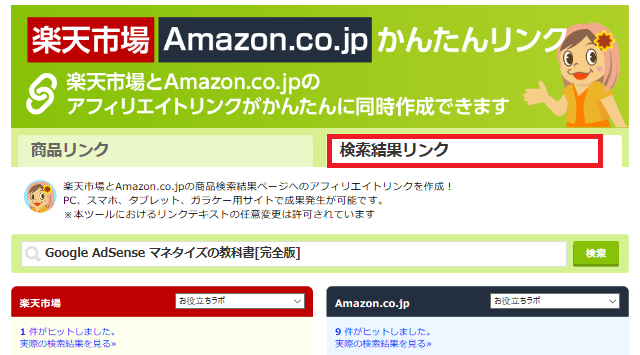
楽天の場合は「商品リンク」ではなく、「検索結果リンク」の方が良いかもしれません。
「af-blue」のdivタグ内の「**URL**」の部分にYahoo!ショッピングなどの広告リンクを挿入する
※amazonと楽天の広告リンクだけしか表示させない場合は、ここは削除してもかまいませんし、その他何でも良いのですがここではYahoo!ショッピング(バリューコマース)での広告リンクの貼り方についてご紹介します。
※Yahoo!ショッピングはもしもアフィリエイトでも可能ですが、同じASPであるバリューコマースの方が若干還元率が高いのでお得です。

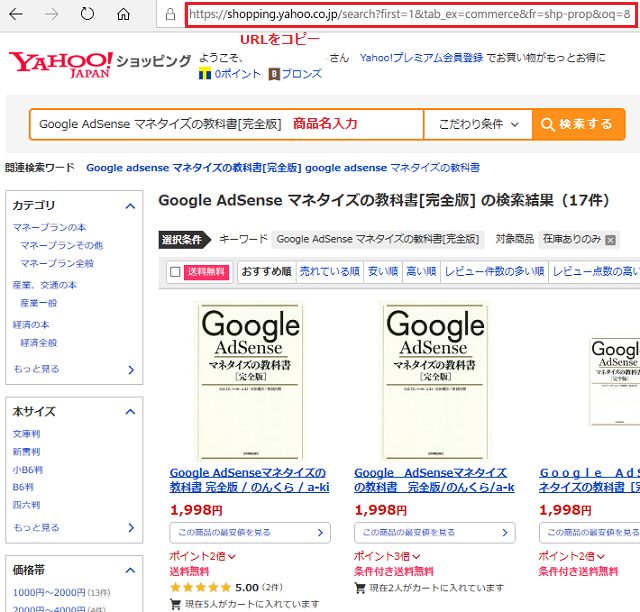
まずはヤフーショッピングのサイトの検索欄に、紹介したい商品を入力して検索し、上部に表示されているURLをコピーします。

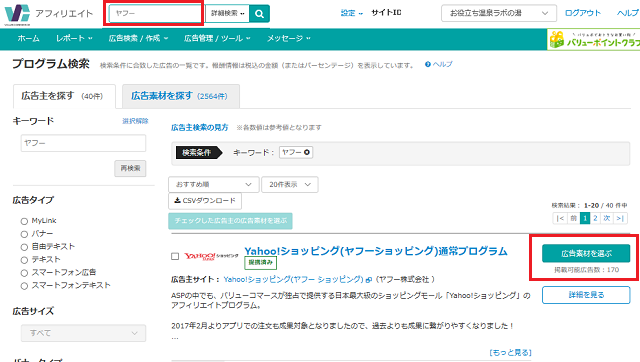
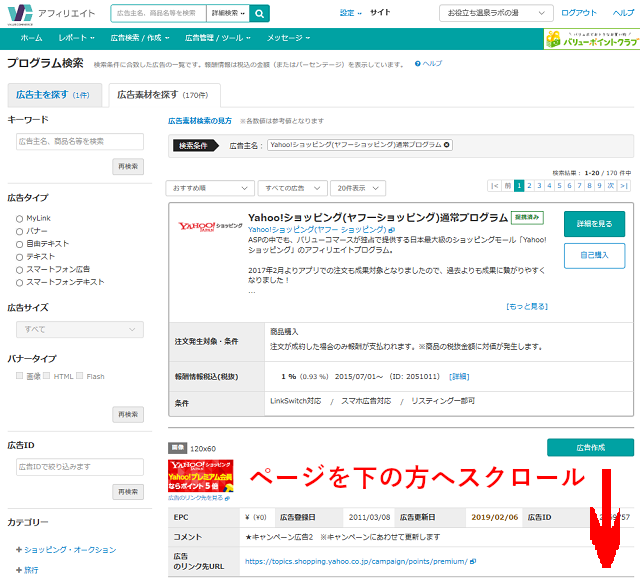
次にバリューコマースのサイトへ行き、サイト上部にある検索窓に「ヤフー」などと入力をして、プログラム「Yahoo!ショッピング」を見つけます。プログラム「Yahoo!ショッピング」が見つかれば、横にある「広告素材を選ぶ」をクリックします。

するとこのような画面が出てくるので、この画面からページを下の方へスクロールさせていきます。

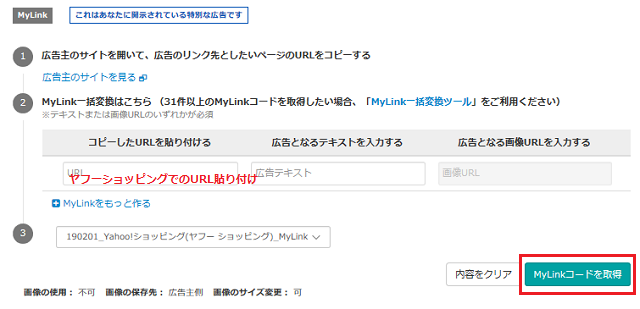
下の方へスクロールさせていくと、Mylinkコードを取得できる部分が見つかるので、ここの「コピーしたURLを貼り付ける」の欄にYaho0!ショッピングで商品検索結果画面のURLを貼り付けて、右下にある「Mylinkコードを取得」をクリックすることで、ソースを表示させることができます。
あとはamazonなどと同じ要領で、ソース内のhref=”URL” の URL の部分だけをコピーして「af-blue」のdivタグ内の「**URL**」の部分に貼り付けます。

これでとりあえずカエレバのような、商品画像+複数のショップのアフィリエイトリンクがまとめて記載された広告が作成されました。
広告のデザインをCSSでカスタマイズする
仕上げに上記の装飾が施されていないアフィリエイトリンクを、CSSでおしゃれにカスタマイズしていこうと思います。
カスタマイズ方法は無数にあり、自分好みのデザインにしていけばそれで良いと思いますが、今回は一例として下記のようにamazon、楽天、Yahoo!ショッピングのそれぞれのボタンの色を、各々の通販サイトをイメージしたようなカラーさせ、更にマウスにボタンを当てると下に沈んで同時に影が消えるような装飾の仕方について紹介していきます。
CSSのコードは下記の通りです。
.af-box{
border-radius: 4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border: 1px solid #d1d1d1;
padding: 10px;
margin: 0 8px;
}
.af-imgbox{
width: 160px;
margin-right: 10px;
float: left;
text-align: center;
}
.af-textbox{
width: 100%;
}
.af-title{
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
}
.af-desc{
font-size:14px;
margin-bottom: 10px;
}
.af-kobox{
width: 160px;
margin: 0 5px 5px 0;
font-size: 14px;
font-weight: bold;
float: left;
text-align: center;
}
.af-kobox a.aflink{
display: block;
padding: 5px 0 5px 0;
text-decoration: none;
border-radius: 4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
.af-kobox a:hover {
box-shadow: none;
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
color: #ffffff;
}
.af-amazon{
}
.af-amazon a{
box-shadow: none;
background: #ff9901;
color: #ffffff !important;
}
.af-rakuten{
}
.af-rakuten a{
background:#c20004;
color: #ffffff !important;
}
.af-blue{
}
.af-blue a{
background: #ff0033;
color: #ffffff !important;
}
.clear{clear:both;}
@media screen and (max-width: 399px) {
.af-imgbox{
margin: 0 auto;
text-align: center;
float: none;
}
}


このコードをワードプレスの左側のメニューにある「外観」>「カスタマイズ」>「追加CSS」のとこで貼り付けることで、うえで作った広告のデザインが反映されます。
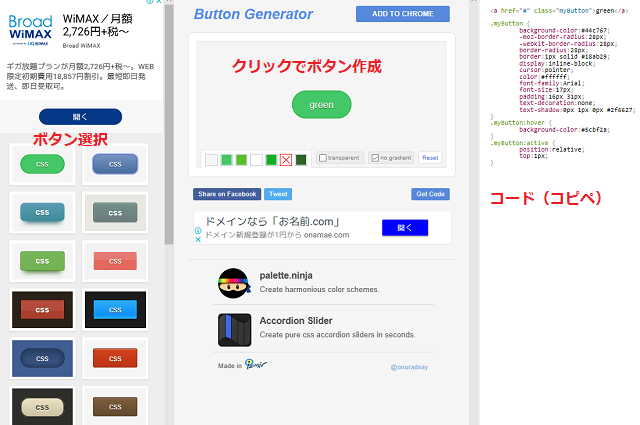
ちなみにボタンのデザインを変えたい場合は、Bttuon Generator(https://www.bestcssbuttongenerator.com/)というサイトなどを使えば、CSS初心者の方でも好きな見た目のボタンを簡単に作ることができます。

作り方はまずメニュー右側で適当に良いと思うボタンを選択し、画面中央で色などをカスタマイズした後、それで良ければクリックすることでボタンが作成されます。
あとは画面の右側にコードが表示されるので、これの中括弧の中身の部分だけをコピーして、「.af-kobox」などの中括弧の中身に貼り付けて行くと良いでしょう。
おわりに
以上今回はamazonでカエレバやRinkerなどのツールが使えなくなってしまった時の対処方法として、カエレバのようなアフィリエイトリンクをwordpressで自作で作る方法についてご紹介していきました。
こうした自作アフィリエイトリンクは、カエレバやRinkerなどのツールを使う場合に比べて慣れないうちはどうしても時間や労力がかかってしまいますが、慣れてしまうと素早く作成できるうえに、今後カエレバやRinkerなどの便利なツールが使えなくなってしまったとしても早急に対応できたりします。
なので「カエレバやRinkerでamazon広告が貼れなくなった」といったような不測の事態に備えるためにも、こうした自作アフィリエイトリンクを作ってみると良いかもしれません。




コメント