
複数のASPの商品リンクを付けるうえで非常に便利な「カエレバ」。
今回はwordpressにおけるこのカエレバの使い方やカスタマイズ方法についてご紹介していきます。
またwordpressのテーマでカエレバのカスタマイズコードをコピペしたけれど反映されなかった場合の解決方法についてもご紹介していきます。
目次
カエレバとは?
カエレバは「かん吉」さんというブロガーの方が開発した、複数のASPの広告をまとめて作れる大変便利なブログパーツです。
カエレバによりアマゾンの広告を表示させつつ、楽天やヤフーショッピングの商品リンクも同時に表示されられることができるので、コンバージョン率が上がり商品を購入してもらいやすくなります。
カエレバを使う前に契約しておきたいASPについて
アマゾンと楽天の広告を貼る場合は、「アマゾンアソシエイト」や「楽天アフィリエイト」それぞれで提携するのも良いですが、「もしもアフィリエイト」を使えばアマゾンと楽天はもちろん、ヤフーショッピングの広告も作れてしまうので非常に便利です。

ただしヤフーショッピングに関しては報酬がもしも経由で0.77%と、バリューコマース(1%)よりも若干下がるので、ヤフーショッピングだけはもしもアフィリエイトではなく、バリューコマースでやった方がお得です。
カエレバの使い方について
まずはカエレバ(https://kaereba.com/)のページへアクセスします。
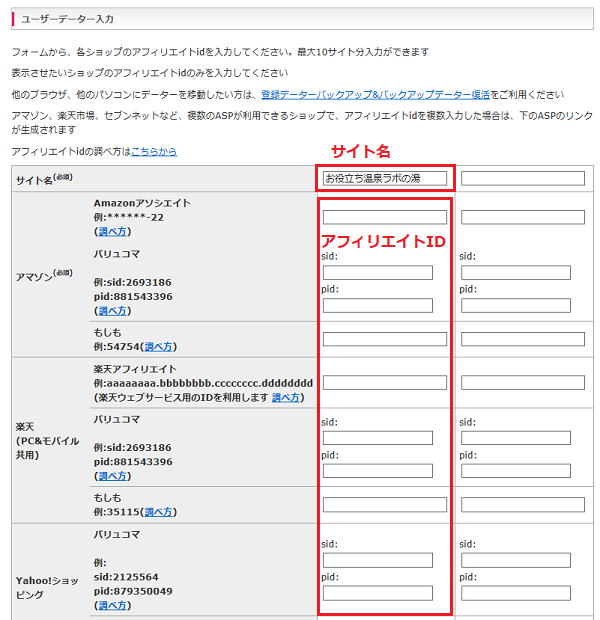
ページの下の方にある「ユーザーデータ入力」のところで、最初にユーザー登録を行います。

「サイト名」の欄でサイト名を、各ASPの欄でアフィリエイトIDを記入します。
アフィリエイトIDの調べ方は、各ASPの欄にある「(調べ方)」で簡単に確認できます。

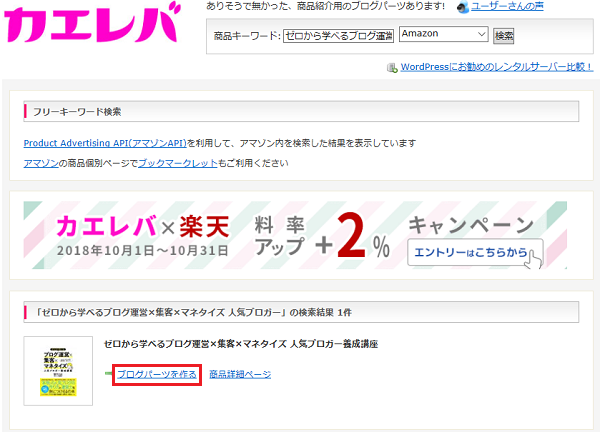
画面上部の「商品キーワード」の検索窓から、紹介したい商品名を記入して「検索」をクリックします。

すると商品の検索結果一覧が表示されるので、そこから「ブログパーツを作る」をクリックします。

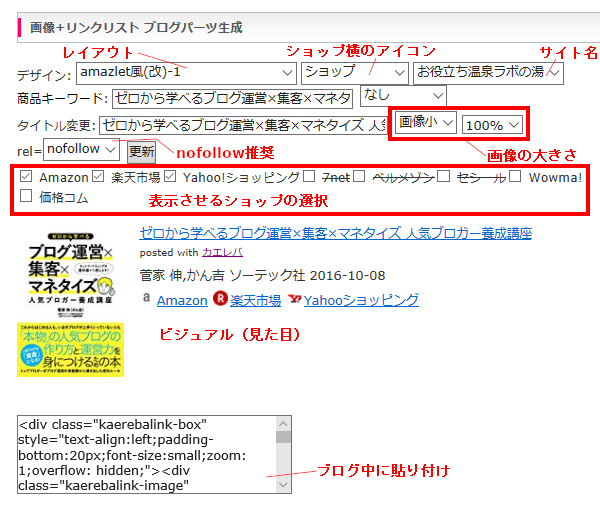
ブログパーツ作成画面に移るので、デザインを好みのものに変えていくと良いでしょう。
デザインは画像の通り、商品画像や商品リンクなどのレイアウトの変更や、ショップの横にあるアイコンの変更、画像の大きさ、表示させたいショップなどを自由に変えることができます。
.png)
ブログパーツ画面で表示されたコードを文中に貼り付ければ、このように「amazon」「楽天市場」「Yahooショッピング」の3つの広告を作成することができました!
ちなみに上記の本はカエレバの開発者であるかん吉さんによる著書になります。
カエレバのカスタマイズ方法は?

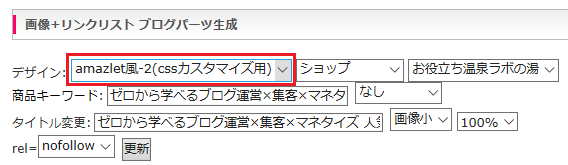
まずカエレバのブログパーツ作成画面でのデザインの項目で、「amazlet-2(cssカスタマイズ用)」に設定しておきます。
次にブログのcssファイルに以下のコードをコピぺするだけでOKです。
wordpressならば、style.cssなど(テーマによる)に貼り付けると良いでしょう。
.kaerebalink-box,
.booklink-box
{
width: 100%;
margin-bottom: 1rem; /* 余白調整 */
padding: 1rem;
background: #ffffff; /* 背景白に */
border: double 3px #d0d0d0; /* 外線を二重線に */
box-sizing: border-box;
border-radius: 5px; /* 角を丸く*/
-webkit-border-radius: 5px;
}
/* 画像のデザインをカスタマイズ */
.kaerebalink-image,
.booklink-image
{
float: left; /* 画像を左寄せに */
margin: 0; /* 余白なし */
text-align: center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width: 128px; /* 最大幅128pxに */
height: auto; /* 高さ自由 */
}
/* 商品名等をカスタマイズ */
.kaerebalink-info,
.booklink-info
{
margin-left: 140px; /* 文章は右寄せ */
line-height: 1.6rem; /* 行高さの幅を調整 */
}
.kaerebalink-name,
.booklink-name
{
font-weight: bold; /* 商品名太く */
margin: 0; /* 余白調整 */
}
.kaerebalink-name a,
.booklink-name a
{
color: #333333; /* 商品名色指定 */
}
.kaerebalink-name p,
.booklink-name p
{
margin-bottom: 0; /* 余白調整 */
}
.kaerebalink-powered-date,
.booklink-powered-date
{
font-size: 0.75rem; /* psted with ~ の大きさ指定 */
font-weight: normal; /* 文字の太さを標準に */
text-align: right; /* 右寄せ */
}
.kaerebalink-detail,
.booklink-detail
{
font-size: 0.875rem; /* メーカー・作者の文字の大きさ指定 */
margin-bottom: 0.5em; /* 余白調整 */
}
/* ボタンのカスタマイズ */
.kaerebalink-link1,
.booklink-link2
{
width:100%;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: left; /* ボタンを横並びに */
width: 49%; /* ボタンの幅調整(2列にするので間の余白を考え49%を指定) */
margin-bottom:0.2rem; /* 余白調整 */
font-size: 0.875rem; /* 文字の大きさ */
font-weight: bold; /* 文字を太く */
text-align: center; /* 文字を中央寄せ */
box-sizing: border-box;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 1%; /* 左右ボタン間の余白を調整 */
}
.kaerebalink-link1 div a,
.booklink-link2 div a
{
display:block;
padding:3px 0; /* ボタンの上下幅指定 */
margin-bottom:8px; /* 上下ボタン間の幅指定 */
text-decoration:none;
border-radius: 4px; /* 丸み調整 */
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26); /* シャドー作成 */
}
/* ボタンにカーソルを当てた時の動きをカスタマイズ */
.kaerebalink-link1 div a:hover,
.booklink-link2 div a:hover
{
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
color: #ffffff;
}
/* カエレバ・ヨメレバ共通 */
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkseven a,
/* カエレバ */
.shoplinkyahoo a,
.shoplinkbellemaison a,
.shoplinkcecile a,
.shoplinkkakakucom a,
/* ヨメレバ */
.shoplinkkindle a,
.shoplinkrakukobo a,
.shoplinkbk1 a,
.shoplinkehon a,
.shoplinkkino a,
.shoplinktoshokan a
{
display:block;
text-decoration:none;
}
/* カエレバ・ヨメレバ共通 色の指定 */
.shoplinkamazon a { color:#ffffff; background:#ff9901; }
.shoplinkrakuten a { color:#ffffff; background:#c20004; }
.shoplinkseven a { color:#ffffff; background:#225496; }
/* カエレバ 色の指定 */
.shoplinkyahoo a { color:#ffffff; background:#ff0033; }
.shoplinkbellemaison a { color:#ffffff; background:#84be24 ; }
.shoplinkcecile a { color:#ffffff; background:#8d124b; }
.shoplinkkakakucom a { color:#ffffff; background:#314995; }
/* ヨメレバ 色の指定 */
.shoplinkkindle a { color:#ffffff; background:#007dcd; }
.shoplinkrakukobo a { color:#ffffff; background:#d50000; }
.shoplinkbk1 a { color:#ffffff; background:#0085cd; }
.shoplinkehon a { color:#ffffff; background:#2a2c6d; }
.shoplinkkino a { color:#ffffff; background:#003e92; }
.shoplinktoshokan a { color:#ffffff; background:#333333; }
.booklink-footer
{
clear:both;
}
/* もしもアフィリエイトの場合不要な画像を削除 */
.kaerebalink-image img[src^="//i.moshimo.com/af/i/impression"],
.booklink-image img[src^="//i.moshimo.com/af/i/impression"],
.shoplinkamazon img,
.shoplinkrakuten img,
.shoplinkseven img,
.shoplinkyahoo img,
.shoplinkbellemaison img,
.shoplinkcecile img,
.shoplinkkakakucom img,
.shoplinkkindle img,
.shoplinkrakukobo img,
.shoplinkbk1 img,
.shoplinkehon img,
.shoplinkkino img,
.shoplinktoshokan img
{
display:none;
}
/* スマホ表示の設定 */
@media only screen and (max-width:460px){
/* 画像の設定 */
.kaerebalink-image,
.booklink-image
{
float:none; /* 画像を中央寄せに */
margin:0;
text-align:center;
}
/* 画像サイズを最大180pxに */
.kaerebalink-image img,
.booklink-image img
{
max-width:180px;
height:auto;
}
/* 商品名等をカスタマイズ */
.kaerebalink-info,
.booklink-info
{
margin: 0; /* 余白調整 */
}
/* ボタンのカスタマイズ */
.kaerebalink-link1 div,
.booklink-link2 div
{
float: none;
width: 100%;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 0; /* 余白を調整(ボタン縦並びにするため) */
}
}
コードに関しては以下のサイトで紹介されているものを参考にさせて頂きました。
ゼロから学べるブログ運営×集客×マネタイズ 人気ブロガー養成講座
上記CSSコードをcssファイルの方に貼り付けることで、このようにボタンなどのデザインが良い感じにカスタマイズされました。
ボタンをカスタマイズする方法
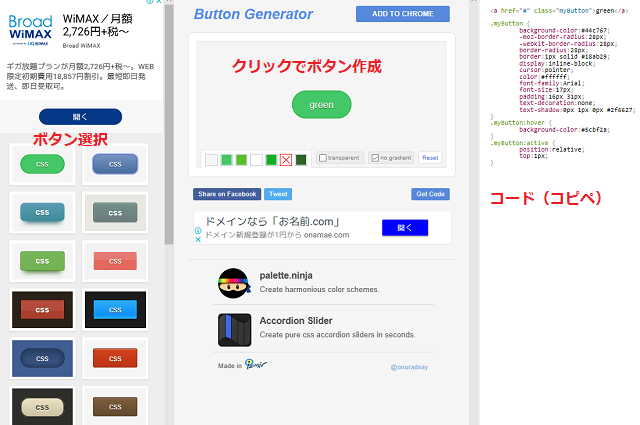
Bttuon Generator(https://www.bestcssbuttongenerator.com/)というサイトで、自分好みのボタンを簡単に作成できます。

使い方はメニュー右側でお好みのボタンを選択し、画面中央で色などを好きなように変えた後決まればクリックしてボタンを作成すると、右側にコードが表示されます。
このコードを上記カスタマイズコードの66行目にある「/* ボタンのカスタマイズ */」の下の部分のところにコピペし、前のボタンのカスタマイズコードは削除することで、ボタンをカスタマイズできます。
wordpressテーマのcssにカエレバのカスタマイズ用コードをコピペしたけれども反映されない場合は?
このブログのテーマは「XeoryBase」なのですが、style.cssに上記のカエレバのカスタマイズコードをそのままコピペして貼り付けても、カエレバのcssが反映されませんでした。
なのでここでは筆者の場合の解決方法について書いていきたいと思います。(あくまでテーマ「XeoryBase」での解決方法になります)
まずは上記のカエレバのカスタマイズ用のcssのコードをコピーします。

次にワードプレスの左側メニューにある「外観」>「カスタマイズ」>「追加CSS」とクリックし、追加CSSのところでコピーしたものを貼り付けます。
貼り付けた後にコメントアウトの部分(/* 日本語 */)の部分をすべて消します。「/*」 と 「*/」も消します。(この日本語部分を消さないと「公開済み」をクリックしてもエラーになります)
/* カエレバ・ヨメレバ共通 色の指定 */
.shoplinkamazon a { color:#ffffff !important; background:#ff9901; }
.shoplinkrakuten a { color:#ffffff !important; background:#c20004; }
.shoplinkseven a { color:#ffffff !important; background:#225496; }
/* カエレバ 色の指定 */
.shoplinkyahoo a { color:#ffffff !important; background:#ff0033; }
.shoplinkbellemaison a { color:#ffffff !important; background:#84be24 ; }
.shoplinkcecile a { color:#ffffff !important; background:#8d124b; }
.shoplinkkakakucom a { color:#ffffff !important; background:#314995; }
/* ヨメレバ 色の指定 */
.shoplinkkindle a { color:#ffffff !important; background:#007dcd; }
.shoplinkrakukobo a { color:#ffffff; !important background:#d50000; }
.shoplinkbk1 a { color:#ffffff !important; background:#0085cd; }
.shoplinkehon a { color:#ffffff !important; background:#2a2c6d; }
.shoplinkkino a { color:#ffffff !important; background:#003e92; }
.shoplinktoshokan a { color:#ffffff !important; background:#333333; }
.booklink-footer
{
clear:both;
}
テーマ「XeoryBase」などのように、アンカーテキストの色が白色ではなく、見た目的にしっくりこないというのであれば、「/* カエレバ・ヨメレバ共通 色の指定 */」と「/* カエレバ 色の指定 */」(ヨメレバも使うのであれば「/* ヨメレバ 色の指定 */」も)の部分の各行のカラープロパティ(「color:#ffffff」)の後に「!important」を付け加えます。(※コメントアウト部分「/* 日本語 */」は消してください)
「!important」を付けることでリンクの色をすべて白色にすることができます。
wordpressのテーマ「XeoryBase」以外でもcssコピペだけでカスタマイズが反映されないというのであれば、こうした方法を試してみると良いかもしれません。
まとめ
今回はカエレバの使い方やカスタマイズ方法について書いていきました。
広告に複数のASPの商品リンクを貼ることでコンバージョン率を上げたいというような方は是非使ってみると良いのではないでしょうか。
またこの際にもしもアフィリエイトやバリューコマース(特にもしもアフィリエイト)で会員登録をしておけば更に便利なので、これらのASPに関しても是非登録しておきたいところですね。





コメント