今回はワードプレスでのショートコード使ったアドセンスの貼り方についてご紹介します。
ショートコードでアドセンスを貼れるようになれば、好きな場所にお手軽にアドセンスを表示されることができます。
目次
ワードプレスでのアドセンスのショートコードの貼り方
まずはfunction.phpに、アドセンスタグだけでアドセンス広告を表示させるようにするためのコードを書きます。

まずは外観>テーマの編集を選択します。

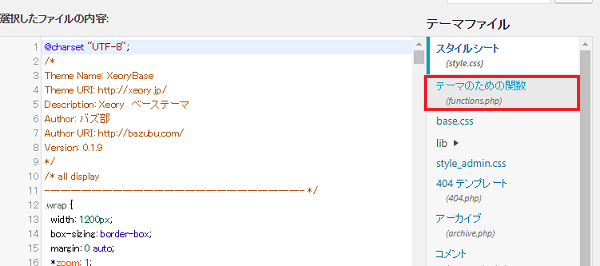
そしてテーマファイルから「テーマのための関数(function.php)」を選択し、以下のコードを書き足します。
function show_adsense() {
return 'ここにアドセンスコード';
}
add_shortcode('adsense', 'show_adsense');
そして「return ‘ここにアドセンスコード’;」の部分の、カンマとカンマの間の部分に、グーグルアドセンスの方で取得したアドセンスコードを記入します。
後はブログ中のアドセンス広告を表示させたい箇所に
と書けば、わざわざアドセンスの長々しいHTMLタグを張り付けなくても、これだけでアドセンス広告を貼ることができるようになります。
更にアドセンスのショートコードを楽に記入する方法
プラグインである「AddQuicktag」を利用すればワンボタンで
を記入することができるので、これを組み合わせれば更に作業が楽になりますよ。
AddQuicktagの簡単な使い方はこちらのページで解説しています。
パソコンとスマホで別々のアドセンス広告を表示させるには?
上記と同じ要領で外観>テーマの編集>テーマのための関数(function.php)を選択し、そこに以下のようなコードを書き足します。
function show_adsense() {
if(wp_is_mobile()){ //モバイルの場合
return 'ここにスマホ・携帯で貼りたいアドセンスコード';
}else{ //モバイル以外の場合
return 'ここにパソコンで貼りたいアドセンスコード';
}
}
add_shortcode('adsense', 'show_adsense');
これでパソコンから閲覧された場合は正方形の広告を表示、モバイル(スマホ・携帯)から閲覧された場合は320×100サイズなどの横長長方形の広告を表示させるというように、条件分岐させることができます。
効率的に収益を得られるアドセンス広告の貼り方
アドセンス広告を貼る場所としては、記事の目次の下・冒頭の下、記事本文の最後・サイドバーのトップ辺りが、収益を得るうえでも効率的だと言われています。
サイズに関しては特にパソコン版ならば336×280など大きめのものが有利です。
まとめ
以上ワードプレスでのショートコード使ったアドセンスの貼り方や、モバイルでのアドセンスの表示切替方法、収益を得るうえで効率的な貼り方についてご紹介しました。
アドセンスを貼る際は、是非ショートコードを使って作業を効率化させると良いでしょう。





コメント