
おしゃれなアイコンを手軽にブログなどに導入できるfont awesomeですが、font awesome 5 freeになってからはアイコンが文字化けされたり、きちんと表示されなくなったりするようです。
というわけで今回はそんなfont awesome 5 freeがちゃんと表示されない原因とその対策についてご紹介していきたいと思います。
目次
font awesome 5 freeで文字化けされ表示されない場合の対策
疑似要素(「:before」や「:after」)を使ったcssでの記述の際に、font awesome 5で指定のアイコンが文字化けされきちんと表示されないのは、主に下記のような原因が挙げられます。
- 「font-family」の指定が最新ではない
- 特定のアイコンはfont-familyの指定が変わる
- contentで指定するユニコードの前に「¥」または「\」を付けていない
- 「font-weight」を指定していない
- CDNが最新のものではい
- CDNの貼り付け場所がheadタグ内ではない
「font-family」の指定が最新ではないまたは適切ではない
font awesomeは現在font awesome 5であり、「font-family」の指定がfont awesome 4以前であれば、当然きちんと表示されません。
例外もありますが、基本的に「font-family: “Font Awesome 5 Free“;」とする必要があります。
特定のアイコンはfont-familyの指定が変わる
スカイプアイコンやアマゾンアイコンなどブランドのアイコンは「font-family」を指定する際に
.list{
font-family: 'Font Awesome 5 Free';
}
ではなく
.list{
font-family: 'Font Awesome 5 Brands';
}
というように「Font Awesome 5 Brands」と記述する必要があります。
なのでブランドのアイコンが上手く表示されない場合は、まずこの原因を疑うと良いでしょう。
contentで指定するユニコードの前に「¥」を付けていない
contentプロパティでユニコードを記述する際は、そのユニコードの前に「¥」(またはバックスラッシュ)を付けなければなりません。
「font-weight」を指定していない
Font Awesome 5になってからは、「font-weight」を指定しなければ上手く表示されないアイコンが出てきたので、アイコンが□とかになっている場合はfont-weightを指定すると多々解決するようです。
ちなみにこのfont-weightの指定の仕方も、そのアイコンの種類によって変わってきます。
| 種類 | font-weightの値 | 内容 |
|---|---|---|
| SOLID(fas) | 900 | 通常のアイコン |
| REGULAR(far) | 400 | アウトラインをとったようなアイコン |
| LIGHT(fal) | 300 | 線が細いアイコン |
| BRANDS(fab) | 400 | フェイスブックなどブランドのロゴアイコン |
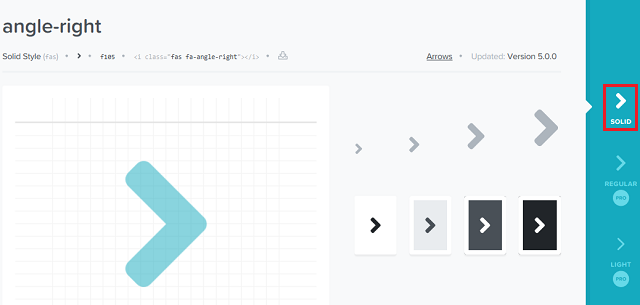
 アイコンの種類に関しては画面右横のところで確認することができます。
アイコンの種類に関しては画面右横のところで確認することができます。
アイコン「angle-right」の場合は、「SOLID」なのでfont-weightの値は「900」で指定することになります。
CDNが最新のものではい
headタグ内に貼り付けたCDNが最新のものでない場合は、上手く表示されません。
最新のもコードをコピーして貼り付ける場合は、font awesome公式サイト(https://fontawesome.com/start)のトップページから行うことができます。
CDNの貼り付け場所がheadタグ内ではない
CDNのコードの貼り付け場所がheadタグでない場合も不具合の原因となります。
なのでheadタグ内にCDNを貼り付けるようにしましょう。
まとめ
font awesome 5 freeになってからはfont-weightを指定しなかったりすると、従来とは違ってアイコンが文字化けされたり、きちんと表示されなくなったりすることがあります。
なのでfont awesome 5 freeでアイコンが表示されない場合は、上記のような対策を試してみてはいかがでしょうか?




コメント