ワードプレスで短時間で効率的に記事を書くために役立つプラグイン「AddQuicktag」。
今回はこのAddQuicktagの簡単な使い方から、これを利用した際に起こりがちな403エラーの対処方法についてご紹介します。
目次
AddQuicktagのインストール
AddQuicktagをインストールするには、まずワードプレスの画面左側のメニューにある、「プラグイン」から「新規追加」をクリックします。

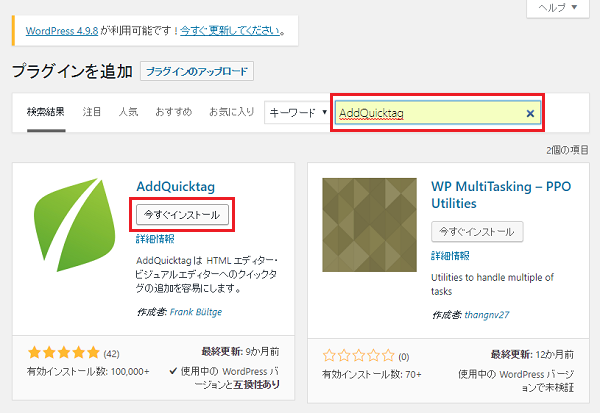
あとは画面上部にある検索窓に「AddQuicktag」を打ち込めば、プラグインのAddQuicktagが出てくるので、これをインストールします。
インストールが終わったら「有効化」をクリックして、AddQuicktagを使えるようにします。
AddQuicktagの使い方
AddQuicktagをインストール後、画面左側のメニューにある「プラグイン」から「インストール済みプラグイン」をクリックします。

更にAddQuicktagの項目の中にある「設定」をクリックします。

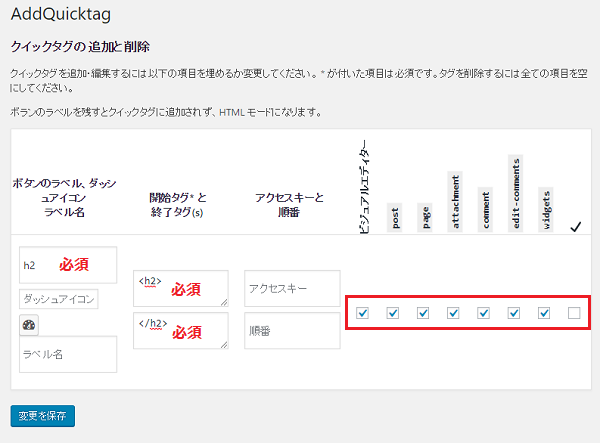
入力な必須である※印の欄に、ラベル・開始タグ・終了タグを記入し、クイックタグを表示させたい投稿タイプにチェックを入れた後、下にある「変更を保存」をクリックすると、設定は完了です。

テキストエディタを見てみると、デフォルトのタグ以外にAddQuicktagで設定したタグが追加されていることが分かりますね。
この他h3タグやtableタグなどよく使用するタグをAddQuicktagの方で設定しておけば、記事も効率的に書けて時間短縮できます。
AddQuicktagで起こり得る「403エラー」の対処方法
テキストエディタに様々なタグを追加できる便利なAddQuicktagですが、WAF設定が有効になっていれば、403エラーを引き起こしてしまいます。
ちなみにWAFというのはウェブアプリケーションファイヤーウォールのことで、これが有効になってしまっているとセキュリティ機能が働いて403エラーを引き起こしてしまうんですね。
WAF設定に関してはレンタルサーバーごとに異なりますが、ここでは私も使用しているロリポップでのWAF設定の変更方法について説明していきます。

まずロリポップのユーザー専用ページの画面左側にあるメニューの「セキュリティ」から「WAF設定」をクリックします。
サイトのドメインのWAF設定をで「無効にする」をクリックして、WAFを無効にします。
以上で5~10分ほど待ったあと、無事にAddQuicktagでタグの設定を行うことができるようになります。
※ただしWAFは無効のままにしておくとセキュリティ的に危険なので、AddQuicktagでの設定が終わったらすぐにWAFの設定を再び有効に戻しておくと良いでしょう。




コメント